苹果App Store 的应用总下载量近日刚突破 250 亿,并继续上升中。毫无疑问,iOS 开发一直是热门话题,这是一个制造了数亿美元的产业。一个成功的应用,需要良好的规划。在理解应用开发流程中,绘制线框图是规划阶段重要一环,也用于确定 可用性可能存有的问题及技术潜在问题。素描和原型,能让你更好的理解要你的应用程序。如果不是自己的项目,是给客户做的,那也方便和客户解释沟通。 如果你是一位设计师或开发人员/程序员,准备步入iOS开发,那这里收集了你需要的工具。本文并不涵盖iOS教程,只偏重线框图工具和视图资源。
1. Sketch Pad 素描垫
就我个人而言,我更喜欢用纸笔来画图。可以很快添加、修改和擦除。如果你也偏爱手绘,那下面这个素描垫合集对你很有用了。
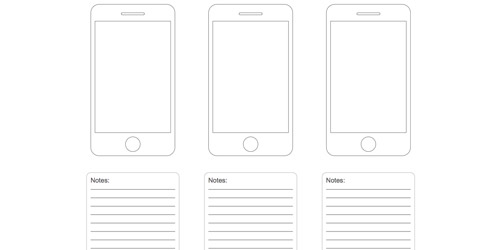
① iPhone Wireframe Templates for Sketching

Interactive Logic 出的素描垫。有两种布局,各自又有两个格式:PDF 和 Viso (VSD) 。

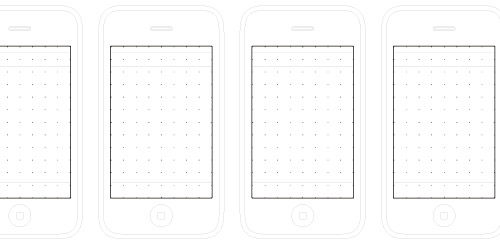
③ iPhone Application Sketch Template

带网格的 iPhone 素描垫

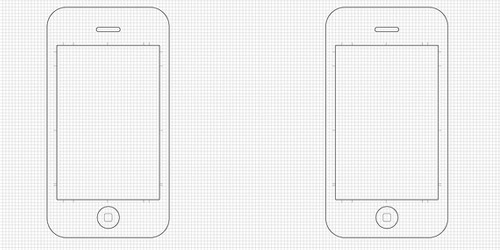
iPad 素描板
⑤ iPad Application Sketch Template

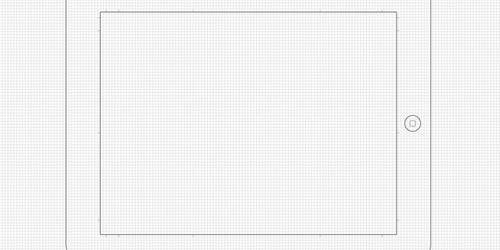
带网格的 iPad 素描垫
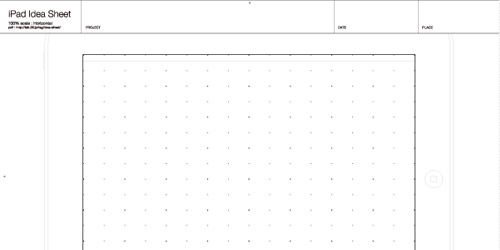
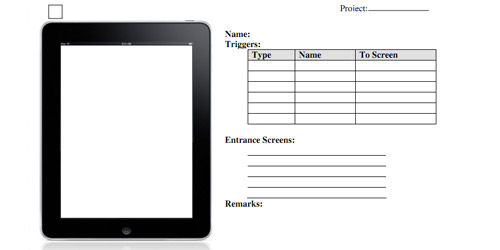
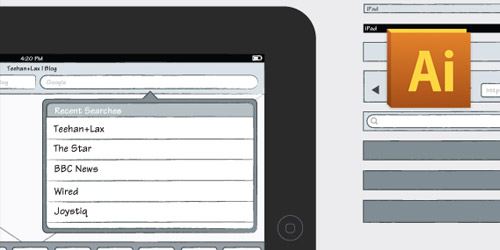
⑥ High Level iPad App Wireframing

一个高级iPad应用线框图,还有可以详解iPad的屏幕信息的表单。
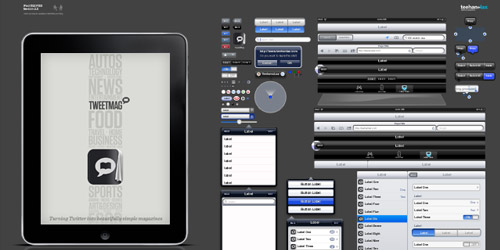
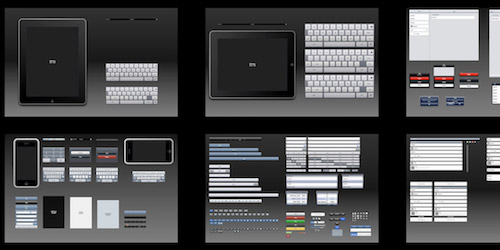
2. UI 模版
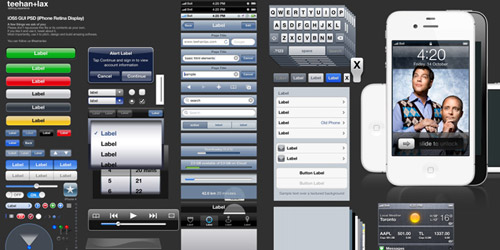
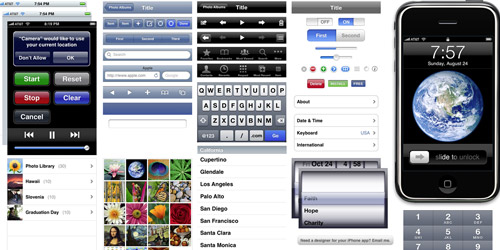
UI 模版是快速做原型和画线框图的最佳工具。

iOS 5 Photoshop 模板。





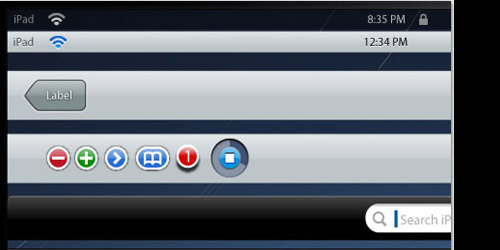
3. 工具条图标
在 iOS 中,图形、符号和简单的图标是很受欢迎的。如今事实上很多网页设计师开始把它们包含到设计中去。使用合适的图标,最准备描绘动作的意思,以免误导用户。下面有大量可选择的图标,确信你在其中可以找到适合你应用的图标。

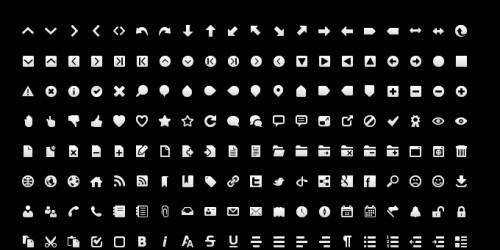
② 200+ Exclusive Free Icons: “Reflection”


④ Tabs – Interface Icons for iOS & Designers

⑤ 20 Minimal ecommerce icons (vector PSD)



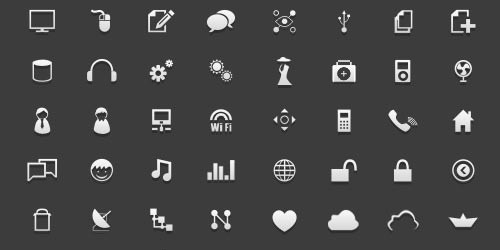
⑧ Free Wireframe Toolbar Icons for GUI designers


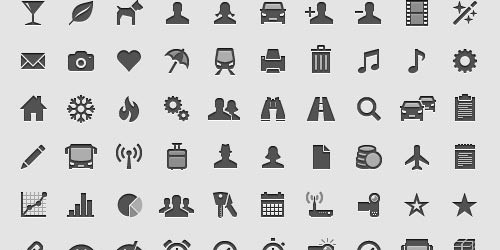
⑩ Pixicus Icon Set: 106 Pixel Perfect Icons

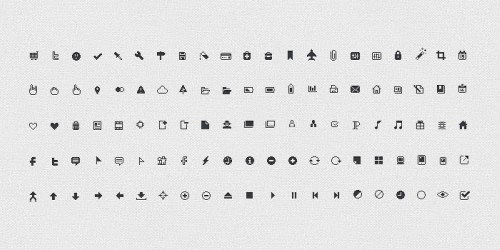
11) Glyphicons

12) gcons – Open Source Vector Icons

13) Gentleface


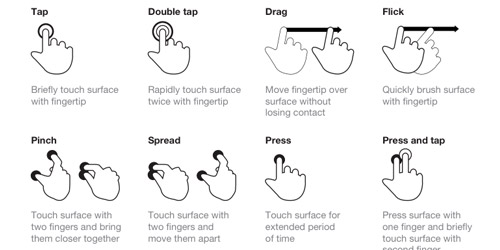
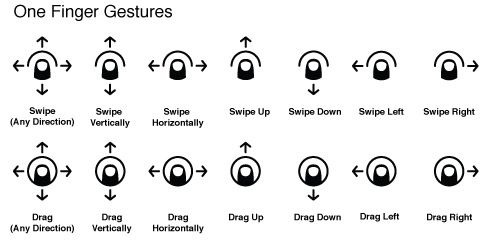
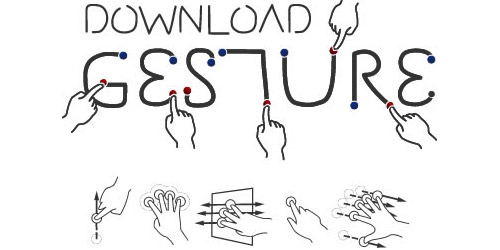
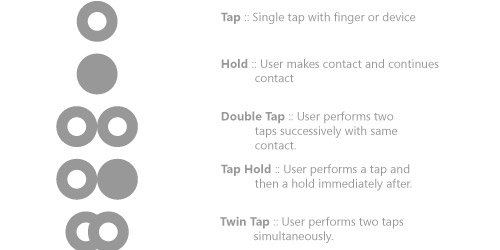
4. 手势图标
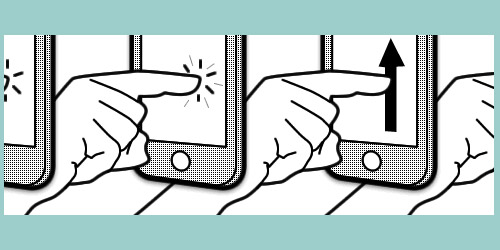
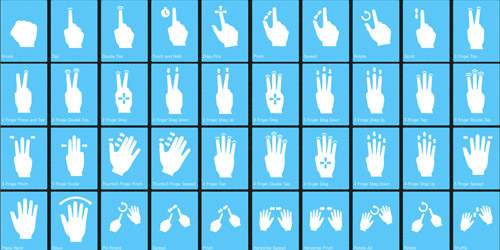
在线框图、演示稿和文档中,手势图标几位有用。在多点触摸系统中有个问题,我们总是试图去猜测何种触摸动作适用于应用程序,故而有个解决方案就是有一个合适的文档,文档上正确的符合或图标,用于指示何种多点触摸手势可用。下面这个列表中包括了不同风格的手势图标。








英文原文:Kevin Liew 编译:伯乐在线
