宣扬已久的谷歌I/O大会已经结束,Android的最新4.1版,代号Jelly Bean(果冻豆)的新系统已经正式问世,除了新架构、全新通知栏和搜索功能之外,实际上这个新系统还有许多新的特性,在发布会上不能完整的展示,现在cnITinfo.COM就对这些新特点逐一进行解析,看看4.1版系统会不会让我们值得期待。
1.更快、更流畅、更灵敏
在演讲中,大家除了听到果冻豆这个词之外,还有一个Project Butter,这是新版系统的中最重要的一个增强项目。
首先,新版系统使用了新的处理架构,对多核心处理器的支持终于来到,Android设备中出现的双核、四核处理器将会得到更好的优化,发挥出强劲的性能表现。
其次,在新版系统中,特效动画的帧速提高至60fps,4.1版系统还将会优化最佳性能和很低的触摸延迟,提供一个流畅、直观的用户界面。
为了确保帧速一致,4.1版本的Android框架所有的绘图和动画都将统一VSYNC计时,应用渲染、触摸事件、画面构图、显示刷新等操作都会锁定在16毫秒响应,所有的帧都没有提前或者落后。
Android 4.1还增加了三倍缓冲,让所的渲染感觉更顺畅。触摸延时不仅会遵循VSYNC计时,还会在触摸操作时做出预判提前渲染,此外在CPU闲置时会分配更多的处理能力来应对触摸事件,以确保触摸没有延迟。
SDK开发工具也将会提供一个新的工具systrace,可以让开发者从Linux内核中直接手机数据,来判断造成渲染中断的原因。
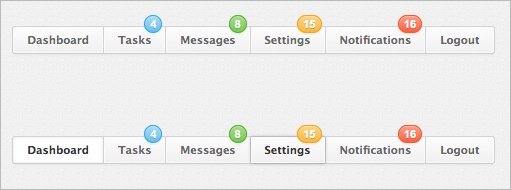
2.增强通知栏
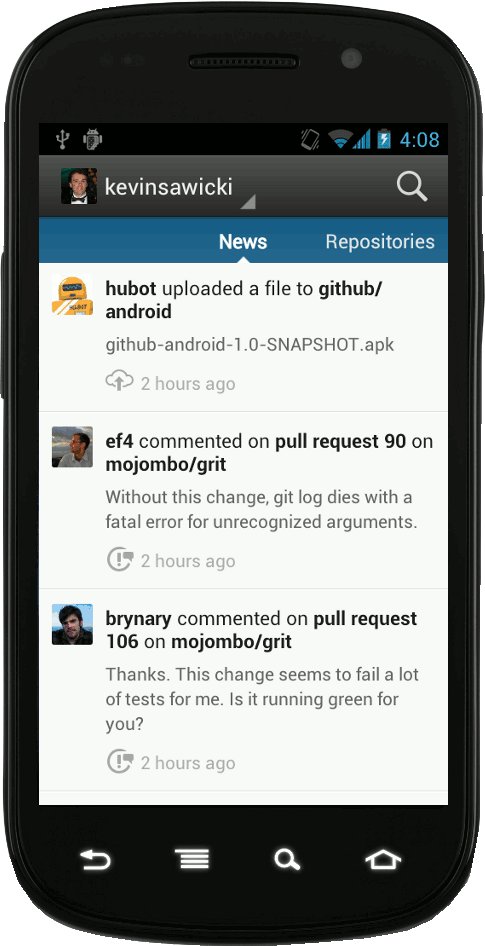
通知栏一直是Android引以为傲的一项功能,开发者可以把重要的信息通过直观的界面展示到用户面前。
3.全新搜索
搜索是Google不可忽视的一个功能,在新版Android中,搜索将会带来全新的UI、智能语音搜索和Google Now三项新功能。
新UI不仅提供了好看的搜索框,在搜索结果展示上也抛弃了传统的条目结果,改用卡片展示。必须搜索某个内容,结果页面将会展示相关度最高的内容以及相关的信息,新的UI会让用户能够更快的得到自己想要的结果。
智能语音搜索功能将依靠Google强大的搜索库,提供很好的体验。但是现在不知道会不会卖萌。
Google Now则是更加智能化的信息助手,它会根据你平日的搜索习惯和当前使用环境来分析预判你想需要的信息,比如根据你喜欢的球队显示比分、赛程,根据上下班的地点、时间显示最佳路线、天气、汽车班次,并且会及时提醒你不出门就会迟到,基本就是“我猜我猜我猜猜猜”。
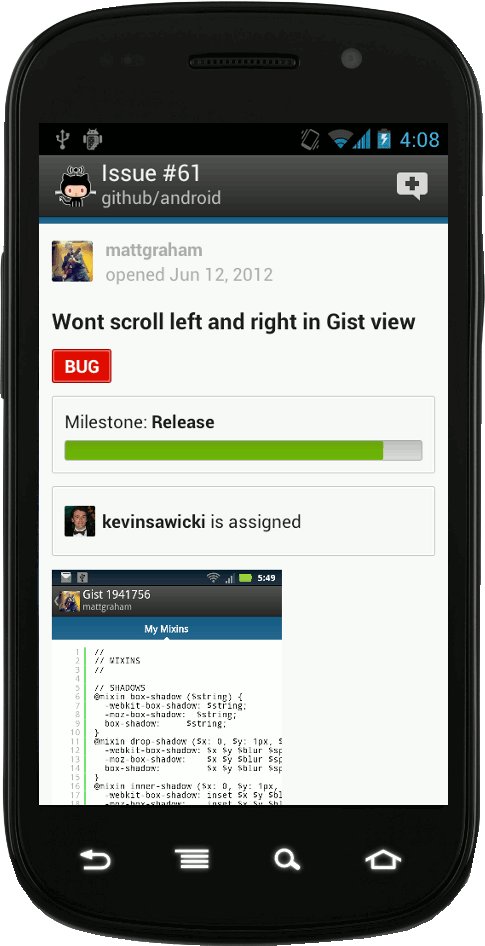
在Android 4.1中,通知栏框架有了翻天覆地的变化,总体来说就是更大、更丰富、直接操作。
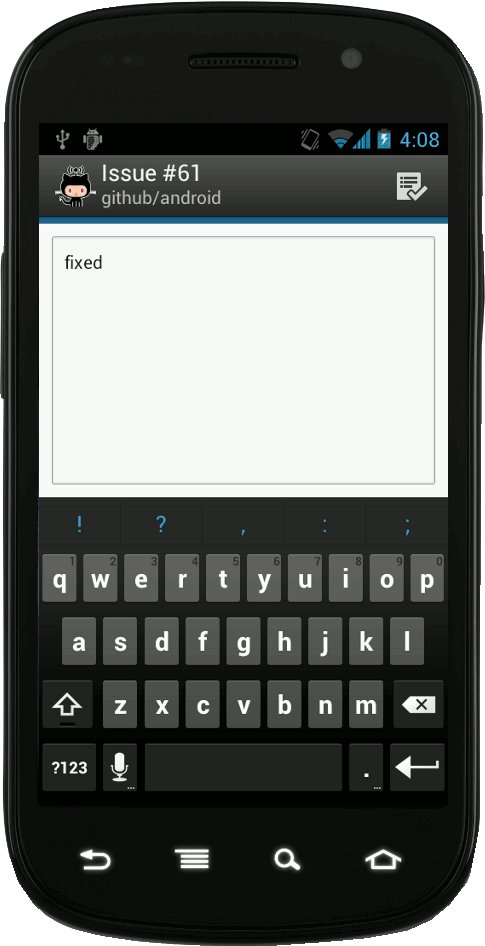
开发者可以在新版系统中使用三种不同的通知样式,最高可以达到256dp,用户可以直接查看图片、信息、邮件、提醒等内容,可以进行一键回拨、一键分享、一键回复等操作。
4.桌面插件自动调整大小
新版系统中桌面插件将可以自动调整大小,如果桌面空间不足会自动弹开程序LOGO空出地方,如果还不够就会自动缩小插件空间以方便摆放。然后根据插件的面积,会向应用索取不同的内容展示。
此外在UI方面,果冻豆会提供简化统一的任务导航、简单流畅的动画效果、多种显示模式转换(操作栏、导航栏、系统栏可见的正常界面,状态栏、操作栏隐藏和导航栏变灰的夜间模式,以及状态栏、操作栏、导航栏全部隐藏的全屏模式)、预览并直接使用动态壁纸、更高分辨率的联系人照片(比如720X720)。
5.加强无障碍操作
在无障碍操作方面,果冻豆的API将会更加完整,让视力不佳用户能够更好的操作自己的手机。开发者可以根据新的API来实现更完善的辅助功能。
6.语言和输入法扩展
4.1版系统将更好的支持双向文字显示,以方便从右到左显示的语言用户使用,将增加多项语言支持,应用也将可以使用新的阿拉伯语、希伯来语等语言环境和相关字体,也将会支持Unicode 6.0字符。
新系统将会内置27种不同的键盘布局,并提供只能词典方便输入。还有,新的语音输入将支持离线模式,不再需要联网就可以完成语音的分析。
7.新的输入类型和功能
当通过蓝牙、USB或者其他任何连接类型接入新的输入设备时,系统会发出通知让用户选择是否进行切换,比如你连接了一个游戏手柄。新系统也可以让应用、游戏查询设备管理器并选择使用哪个设备进行输入,并在这些设备工作时提供震动触感。
8.新的连接类型
Android Beam是一项基于NFC技术的功能,可以让两款支持NFC的手机触碰在一起之后快速进行分享,在果冻豆中,Android Beam将可以更容易的共享图片、视频和其他文件,在出发一个传输操作之后,手机将会通过蓝牙进行传输。
Android 4.1还引入了基于DNS的网络服务发现功能,可以通过WiFi网络寻找包括引动设备、打印机、相机、播放器等服务,开发人员可以通过这项新功能实现跨平台多人联机游戏等功能,也可以让手机连接到摄像头、打印机或者是其他移动设备的对等连接。
其中对等连接也是WiFi直接服务发现功能(P2P),可以让手机开启自己的无线网卡,不需要移动网络、WiFi网络就可以直接找到其他移动WiFi设备,然后接通进行数据传输、共享资源。使用WiFi直接服务发现可以分享文件、联机游戏等。
新版中将会加入网络带宽管理功能,以更好的配合流量统计,节省自己的流量。
9.新的媒体功能
在果冻豆中,系统提供了更方便的硬件、软件解码器访问,支持USB音频输出,音频记录触发,多声道音视频输出(HDMI端口),AAC 5.1音频编解码支持,音频预处理将可以提供更高的音质,媒体管理器将可以让用户选择使用什么方式进行媒体输出。
10.浏览器增强
在4.1中,Android浏览器和WebViews将提供更好的HTML5视频支持,滚动和缩放性能得到加强,并减少了内存占用,HTML5/CSS3/Canvas动画性能、文本输入、JavaScript引擎(V8)性能都得到了加强。
11.Google服务
Google提供了新的全免费云消息服务,Google Play商店也将会提供加密措施,让应用与设备绑定,防止破解盗版。
智能应用更新不再需要下载完整的安装包,只需要针对改动部分进行下载,这样可以节省流量、续航、时间等。
还有即将推出的Google游戏服务。
此外还有更强的renderscript计算、相机程序等。预计新版系统将会在7月中旬推出,首批升级设备为三星的Galaxy Nexus和Xoom平板。