HTML5、WebGL和JavaScript改变了长久以来的动画制作行业。在过去的几年中,我们想要制作卓越的网页动画只能使用Flash和Java Applet。而现在,使用脚本语言和渲染器在浏览器中实现疯狂的动画效果已经成为可能。究其原因,大概有以下几点:
- 处理器的性能越来越高。我们的电脑已经有足够的强大的能力去渲染最为复杂的动画效果。
- 现在浏览器和web技术的不断发展。浏览器如Firefox、Chrome、Safari和IE10,web技术如Canvas、SVG和WebGL。
- 网速越来越快。一些体验需要实时数据流和预加载资源,更好的网络状况能有更好的体验。
我们挑选了8个由WebGL、HTML5 Canvas和Javascript制作的绝妙效果。每一个都非常简单但却发人深省,疯狂并且极具创意。
黏糊糊的东西
用鼠标拖拽,然后扔出去,就会粘在网页边缘。

粒子动画
使用浮点纹理和FBO来实现的动画,由粒子组成一匹奔跑的骏马。

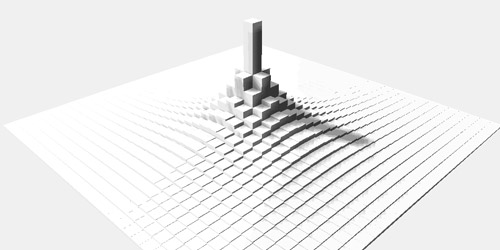
三维液体
用3D的方式呈现经典的2D水面效果算法。

章鱼
WebGL和Three.js制作的漂亮的章鱼状的星空动画

蠕虫
HTML5 Canvas制作的效果,无数条蠕虫根据灰度组成图片,你还可以拖拽一张本地图片到右侧。

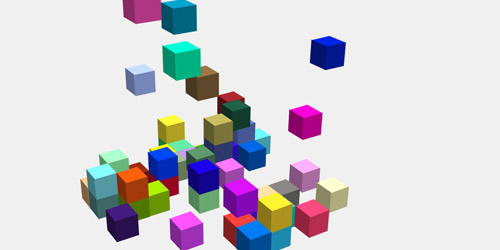
疯狂的触角

随机视觉

Conductor
将纽约地铁系统变成可以弹奏的弦乐器。

原文地址:http://favbulous.com/post/895/8-crazy-animations-withwebgl-and-html5-canvas
文/hiwebgl
