本文收录超过 25 个最新的关于 jQuery 和 CSS3 实现一些炫酷网页效果的教程,你值得拥有。

Responsive Horizontal Layout

Login and Registration Form with HTML5 and CSS3

Responsive Content Navigator with CSS3

Accordion with CSS3

Page Transitions with CSS3

Sliding Image Panels with CSS3

CSS Buttons with Pseudo-elements

Animated Web Banners With CSS3

Filter Functionality with CSS3

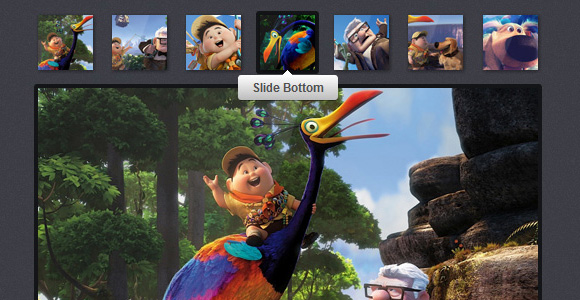
Thumbnail Proximity Effect with jQuery and CSS3

Fullscreen Background Image Slideshow with CSS3

Create Calendar using jQuery and CSS3

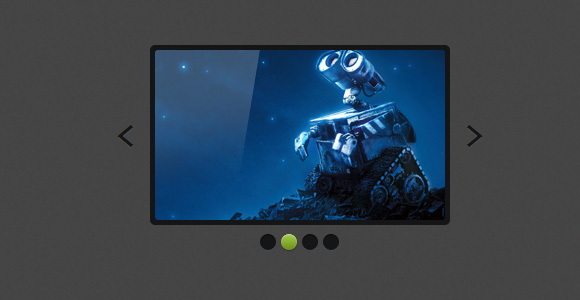
Create an Image Slider using jQuery and CSS3

Create Login Form with CSS3 and jQuery

How to Create Accordion Menu (CSS3+jQuery)

Create Content Accordion in Pure CSS3

Create a Stylish Image Content Slider in Pure CSS3

Timeline Portfolio

Making a Page Flip Magazine with turn.js

Making an Impressive Product Showcase with CSS3

Apple-like Login Form with CSS 3D Transforms

Enhance Your Website with the FullScreen API

CSS3 signup form

CSS3 ordered list styles

CSS3 & jQuery folder tabs

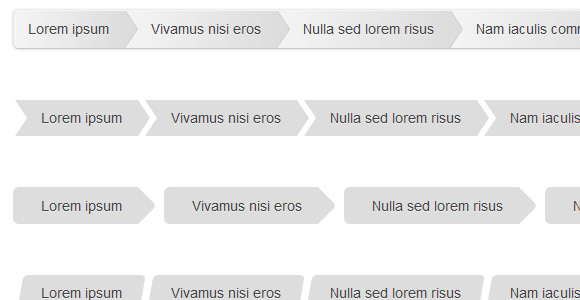
CSS3 breadcrumbs

Source: http://designmodo.com/jquery-css3-tutorials/

