随着前端技术的发展,javascript和css在 网站和web应用中展现出强大的统治力,特别是随着HTML5和CSS3的标准的成熟,我们可以使用javascript和css开发出你想都没有想到过 的特效和动画,在今天的这篇文章中,我们将介绍一组相关CSS和javascript的强大教程和插件,希望大家喜欢!
CSS动画和过渡效果
随着CSS3标准的来到,CSS过渡效果和动画效果常常应用到互动的用户体验中,设计师可以通过CSS创建出令人惊叹的效果和体验,这里我们将挑选最棒的特效,希望大家能够从中受益。

介绍一个使用jQuery实现的缩略图逼近效果。主要的想法是当鼠标接近缩略图后,当前的缩略图会放大,并且周围相邻的缩略图也会相应变大一些,当你移动鼠标时,会影响移动方向上的缩略图大小变化

使用3D变形,CSS梯度和Mask来来实现的光线效果,使用box-shadow和transform实现的阴影。
一个超棒的实验12面体,使用CSS变形和js脚本生成
一个使用webkit对象实现的JavaScript类库可以添加简单的光线效果到DOM元素,同时你也可以添加其它引擎
使用CSS3 3D变形生成的折叠效果,超棒并且整洁的动画效果
当悬浮对象后创建滑进效果
使用CSS生成的bitmap图形,没有图片,没有canvas,没有其他标签,使用CSS梯度来生成界面
一个折叠效果的留言插件。
一个帮助你了解SVG和CSS能够实现什么效果的文章。
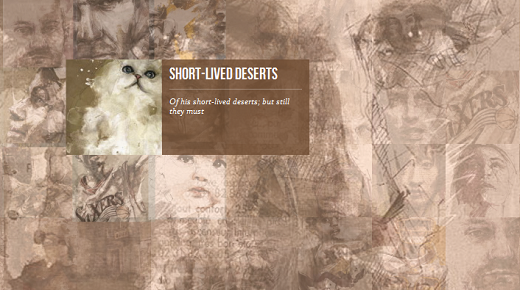
使用CSS和javascript生成的音乐封面
apple网站的iPhone 4S页面上应用的效果
一个3d图形过度效果,使用CSS3动画和jQuery
这个演示允许你使用d-pad来移动角色,没有使用任何javascript。主要效果使用无限的过渡效果延迟。
使用js和CSS3变形创建的3D云
使用css过渡来实现的动画弹出profile菜单

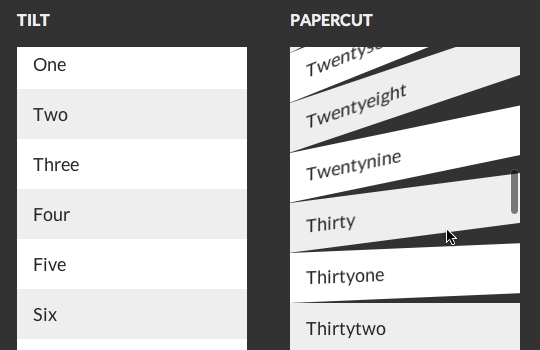
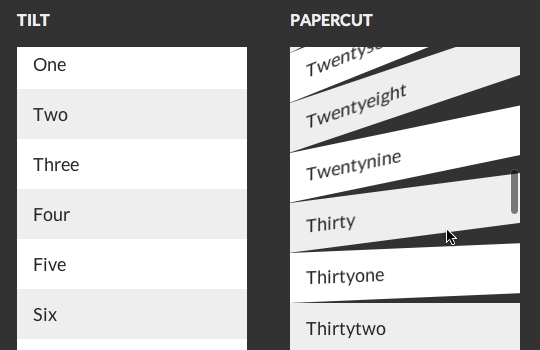
各种滚动效果的类库,例如,curl,波浪,反转,飞行等等,使用CSS3和js实现。

一个简单的创建干净并且滚动的社交图标的文章
如何创建z-scroll效果的文章
实用的CSS技巧
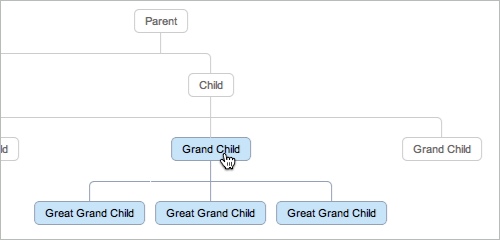
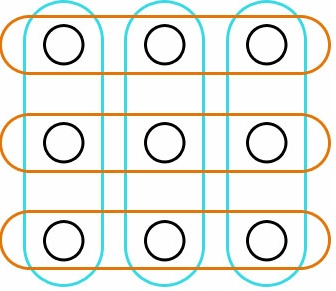
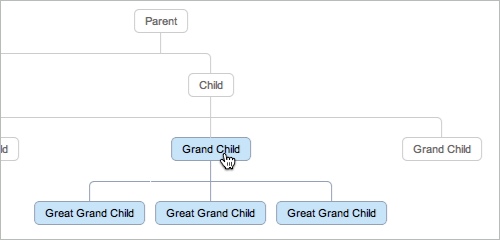
不使用flash或者javascript,而只使用CSS显示组织结构和家族图谱的演示 ,拥有悬浮效果。一定要看看这个文章Introduction to CSS Pseudo Element Hacks.

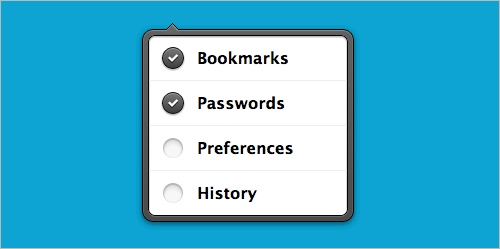
一个简单的生成ios选择框及其悬浮效果的技巧。

一个干净并且简单的技巧来展示时间轴类型的留言方式
非常棒的一个用来对齐列的技巧。

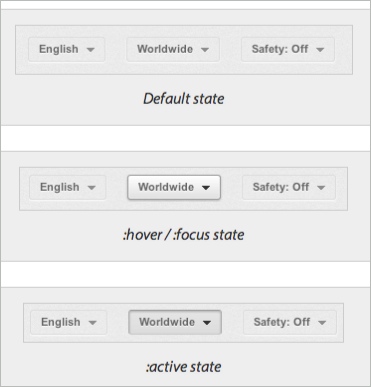
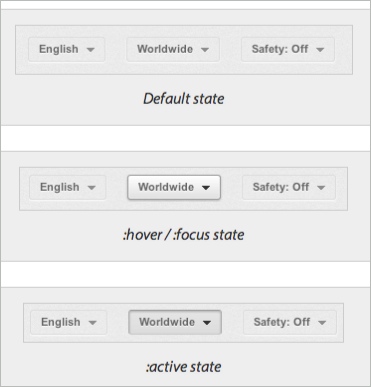
这个文章介绍了如何根据不同状态来创建按钮的技巧。


一个帮助你使用一些jQuery动画创建CSS3日历的教程。
学习如何debug CSS,一个简单的技巧就是标志一个CSS属性做为临时属性或者debug属性,然后将它添加到0列中去。

如何添加一些基本的标签到CSS注释中去的一篇文章

这个技巧展示了如何选择性的显示内容,并且添加响应式的断点来创建响应式的,复杂的多列表。
如果你想删除顶端或者左边的margin,或者右边,下面的magin,你可以使用:first-child和:last-child
一个非常有用的代码片段帮助你debug你的CSS,或者找到HTML中的错误
学习:empty伪类选择其和jQuery,保证当你点击一个radio按钮的时候,其他列都关闭

一个优雅的带有下拉菜单的tab导航菜单 ,没有javascript。非常干净的解决方案。

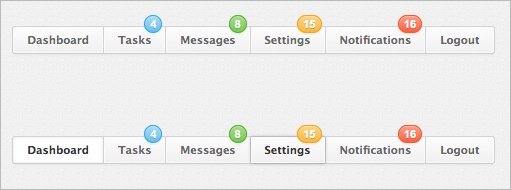
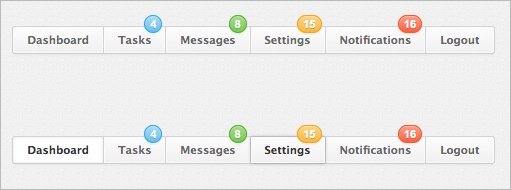
一个实用的代码片段用来生成带有通知标识的导航菜单。

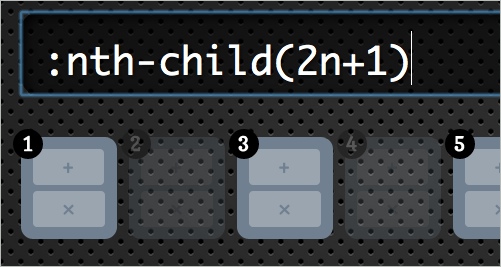
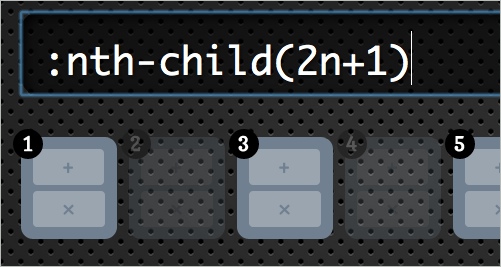
一个超棒的基于sibling计算的样式。非常实用的技巧。

使用checkbox hack技术,你可以使用一个连接label和checkbox来控制其它页面元素 。
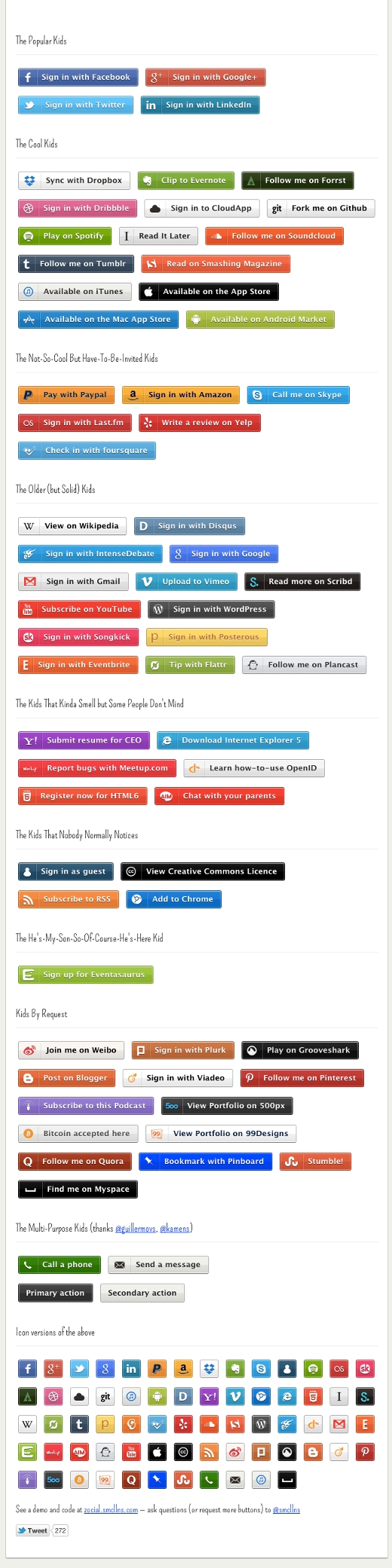
Nicolas Gallagher开发了一套不同颜色的facebookCSS按钮,大家也可以看看CSS3 Social Sign-In buttons和Free Social CSS3 Buttons
这篇文章讲解了如何创建缺省状态的youtube按钮,拥有非常简单的细微边框斜面并且:hover和:focus时展示

Chris教你如何实现居中web设计,对于父元素越了解,你就约容易的实现居中。
Chris Coyier 教你几个常用技巧来强制自清理子元素,包含了Nicolas Gallagher的代码片段
一个非常不错的技巧帮助你条件式的加载内容。
一旦你开始在CSS混合匹配各种不同单位, 例如,使用%来设定宽度,em设定padding,px设定border,你肯定遇到box-model问题,你可以使用box-sizing:broder-box来解决,这个IE8支持。
如何不使用class来处理多属性值
使用diagonal来创建sprite。
有没有方法在mobile上检测是否是tap还是双击?阅读这篇文章你就可以了解!
用来隐藏文本的代码
如何处理inline元素间的小空间,这里chris coyier将讲解几个小窍门
pointer-event属性允许你指定鼠标如何和元素接触的互动方式。看看我们什么时候可以使用它。
一个来自Brad Frost的如何设计超棒响应式设计的文章 。如何开始?你需要执行什么样的功能?如何使用本地存储和appcache来优化?
超棒的响应式设计相关工具。你绝对会用的到!
CSS实现的悬浮效果和导航菜单
这里我们收集最新的CSS悬浮和导航特效,希望大家能够喜欢!
Tympanus是一个超酷的前端技术博客,经常发布超酷的前端特效教程,今天小编我给大家推荐五个超酷的幻灯效果,希望大家能有机会用在自己的网站和项目中

一个气泡式的CSS3导航
扩展使用CSS的lightbox画廊,添加了一些hover特效,3D内容旋转 ,全部使用CSS
一个纯3D实现的画廊。 这里查看中文教程
Mary lou展现给你超酷的导航菜单特效。
另外一个超酷的悬浮特效,这里查看中文教程
如何使用css transform来创建一个可缩放的CSS3界面
一个实验性的页面布局
不同方向的hover效果展示
悬浮效果的实验性展示
CSS和js技巧用来创建顶层的悬浮效果,使用transfomr-origin和transform-style属性及其3D属性。
来自Mary lou的accordion文章,使用纯CSS3实现。
一个可自动扩展的textarea实现
使用CSS3实现的过滤特效
一个新的方式来实现更强的可用性。
视觉技巧
我们在web开发中使用很多图片和视觉元素来创建特定的效果,使用CSS3,我们不但能够提高加载速度,也可以是的视觉效果更加突出!
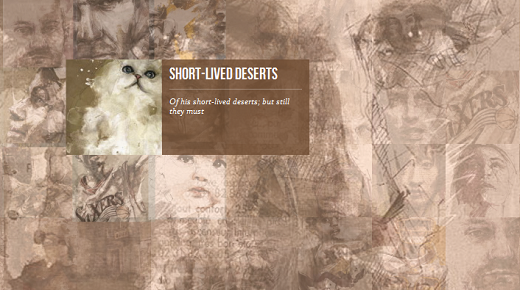
创建一个图片叠加效果的特效
一个CSS3实现地图标示的代码片段。