JavaScript被称作以原型(prototype)为基础的语言。这种语言有很多特色,比如动态和弱类型,它还有一等函数(first class function)。另一个特点是它是一个多范型(multi-paradigm)语言,支持面向对象、声明式、函数式的编程风格。
JavaScript最初被用作客户端语言,浏览器实现它用来提供增强的用户接口。JavaScript在很多现代的网站和Web应用程序中都有应用。JavaScript的一个很棒的功能也很重要,就是我确实可以用它来提高或改善网站的用户体验。JavaScript也可以提供丰富的功能和交互的组件。
JavaScript在这技术高速发展的同时变得非常受欢迎。因为受欢迎JavaScript也改进了许多,修改JavaScript脚本有很多事要做。这次我们为开发者带来了几个非常有用的JavaScript调试工具。
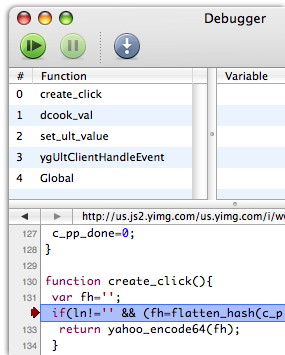
1)Drosera
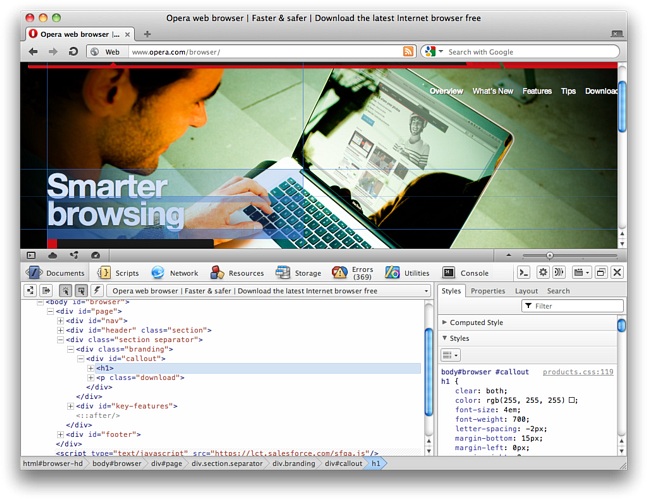
可以调试任何WebKit程序,不仅仅是Safari浏览器。

源代码视图有语法高亮,可以设置断点。强大的搜索功能,支持正则表达式。

可以在任何网页编辑、调试和实时监视CSS、HTML和JavaScript。

4)Debugbar

5)Venkman
Venkman是Mozilla的JavaScript调试器名称。它旨在为以Mozilla为基础的浏览器(Firefox, Netscape 7.x/9.x and SeaMonkey)提供一个强大的JavaScript调试环境。