导航是网站设计最重要的元素之一。一个优秀的导航菜单要简洁易用,方便用户。而用 jQuery 菜单插件制作出来的动态导航则能很好的满足这一点。jQuery 是一个轻量级的 JavaScript 框架,兼容 CSS3 以及各种浏览器,同时还有许多成熟的插件可供选择,能给用户带来更好的使用体验。本文整理了 37 个优秀的 jQuery 菜单插件,用以帮助你创建更好的导航菜单。
1、用 jQuery 和 CSS 创建的 Mac 风格的菜单

如果你是一名标准的 Mac 迷,你一定会喜欢这个菜单。它有两处停靠的位置:顶部和底部。
2、超级菜单包

超级菜单包里包含了 10 个效果很酷的菜单,其中有 5 个是全部用 CSS 写出来的。对于那些想要拥有一次特殊设计体验,或者寻求全新起点的设计师来说,它堪称完美。
3、LavaLamp

LavaLamp 是一个简单易用的 jQuery 插件,可以让你创造出效果惊人的水平导航条。让人高兴的是,这很容易实现。

Quick & Pro 菜单插件可以创建带有特殊风格的 jQuery 大型菜单,这在网站设计中很少见,不过,却很容易让用户快速得知网站的大量信息。

Superfish 是一个专门用于菜单上的 jQuery 插件。
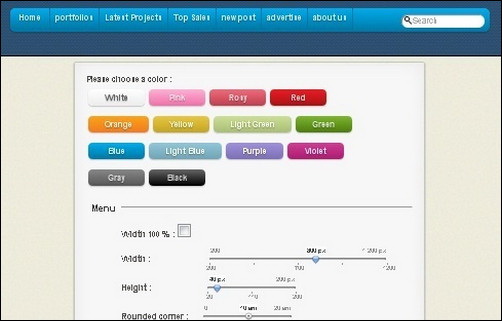
6、菜单制作者

这是一段 JavaScript 代码,为你提供一个具有友好界面的工具,此工具用圆角和流畅的动画帮助你创建导航菜单。制作导航菜单从未像这样简单。你所要做的仅仅是拖动滚动条来调整菜单的属性。
7、快速访问菜单

轻松定制,易于集成,并可以快速访问你的网站。是适用于网站设计的最小的设计方案。
8、Sticklr——用 CSS3 和 jQuery 实现的固定侧边栏

灵感来自 Envato 站点的切换工具,这里有一个很有用的固定侧边栏,用 CSS 实现后并经由 jQuery 增强了这一效果。

带有悬停发光效果的导航插件。

滑动标签是一款为你的网站创建水平或垂直动画标签的 jQuery 插件。你可以在一个页面上实现多个标签实例,而且可以用 CSS 实现任何你定制的标签。这款插件有很多定制的选项,使得它灵活易用,易于满足你的定制需求。

毫无疑问,你的客户一定会喜欢它。更妙的是,本教程也将教你如何用 Photoshop 来设计此类菜单。

Sherpa 汇聚了每个页面都必不可少的三个主要导航元素:导航栏、侧边栏和固定页脚。
13、向下滑动菜单

这个创意是当缩略图弹出时,菜单选项像盒子一样滑出。对于一些菜单选项,我们还容纳一个子菜单来添加一些链接。子菜单是从左边还是从右边滑出,这取决于鼠标放在哪一个菜单选项上。
14、Memu——一个简单的的 CSS / JavaScript / jQuery 的菜单

一个小而实用的 jQuery 插件。
15、下拉式菜单

有了这个脚本,你可以制作美观且互动性良好的下拉菜单。这个脚本的好处是,你不仅可以制作下拉列表菜单,也可以使用一个 div 标签作为下拉元素。

17、Ninja UI

18、超大的菜单设置

通过 10 多个 jQuery 效果和 13 种颜色中的一种来创建这种独特的菜单,而这一效果可以由巨型下拉菜单设置完美的实现。
19、图片悬停移动

一个简单实用的导航插件。

有了这个插件,当导航被点击时页面翻转的更平滑。它还可以根据翻转的内容自动突出正确的导航区域。
21、固定页脚

这里使用 jQuery 只为增强网页特效的效果。

Asura jQuery 式的页脚是一个高度可定制的固定页脚。它可以让你更自由地在网页底部放置内容。
23、Dropp

Dropp 是一个可以用来取代常规下拉菜单的 jQuery 插件。
24、jMenu

jMenu 是一个我们可以用来创建带有无限制子菜单水平导航的 jQuery 插件。菜单中的标记显得很干净,因为它使用嵌套列表。
25、skinableTabs

skinableTabs 是一个不显眼的 jQuery 插件,它允许你用美观的标签来凸显网站的内容。

这个插件把无序的列表嵌入到一张类似于伦敦地下地图风格的地铁地图里。
27、MobilyBlocks

MobilyBlocks 插件允许你将无序列表创建成一个类似于圆圈的样式。

29、infiniScroll

30、jQCloud

jQCloud 允许你创建整齐的云形字和云形的标签。由于这个插件产生纯 HTML 代码,这种云形字的布局可以很容易地通过传统的 CSS 样式自定义方式来实现。


33、jQuery 菜单选择器

这个插件通过本地路径来激活菜单选项。

Foobar 的是一个位于页面顶部的通知栏,它简洁且不显眼,当用户访问时,用以告知或公布网站信息。
35、无尽的自动浏览

当运行在一个 DOM 元素上的时候,倘若用户浏览到此元素的底部,这个插件将扩展此元素并自动填充内容。内容是通过 Ajax 来获取的,插件使用本地存储来保持高速缓存。

ContextMenu 是一个轻量级的 jQuery 插件,可以让你选择性地覆盖浏览器的右键菜单。
37、jCrumb

jCrumb 是一个 jQuery 插件,可以让你添加一些琐碎的消息到任何一个 Web 页里,而不必担心站点地图的问题。
