相比起苹果在HIG(iOS Human Interface Guideline)中提到的尊重用户、分析手势操作设计以及对UI框的规范指导,Android的用户原则中所提到的内容就显得更加亲切。
如果你感觉到学院派的论调已经让你在设计过程中感到一种枯燥,不妨试试以用户的角度给自己的设计提点意见。
吸引我的眼球
用意想不到的惊喜来取悦我
一个漂亮的界面、一个精心设置的动画、一个适时的音效反馈都是一此愉快的体验。通过将不同的细节特效组合起来,除了可以在视觉上更加自然,更可以让我感觉到自己掌握了一种强大的力量。

真实的对象比按钮和菜单更有趣
在应用程序中让我直接接触和操作目标,可以让我减少认知成本,同时也让我可以获得一种满足感。(现在的我不希望每一次的操作都像是在玩文字冒险,每次只有一个按钮,然后在上面进行文字注释)

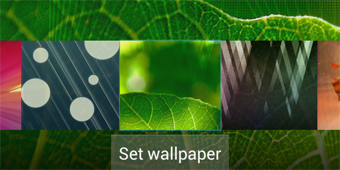
给它打上“我的”标签
我更喜欢添加属于自己的个性化风格,因为这让我感觉这就像是身处自己的家里一样,一切尽在掌握之中。你可以向我提供一个智能的、漂亮的默认方案。同时你也考虑添加一些有新意却对主要任务不造成影响的自定义项目。

尝试去理解我
在我使用了那么多次你的应用以后,你应该了解并记住我的行为和使用。不要让我一遍又一遍的去重复相同的操作,最好你能让我直接使用我曾经做出的选择。

简化我的生活
保持简洁
向我说明时,请使用简单的单词和短句进行说明——我在阅读时很有可能直接跳过你写的那些又长又复杂的句子。(你不会让我读了一遍发现没效果,又重头再细细的读一遍吧)

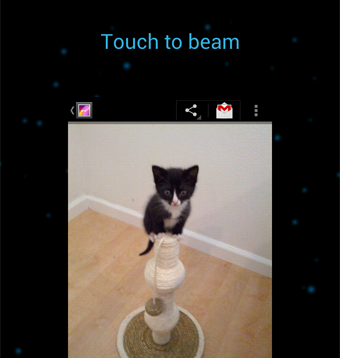
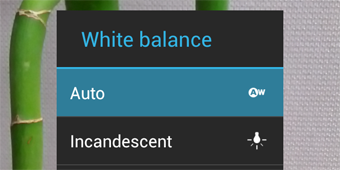
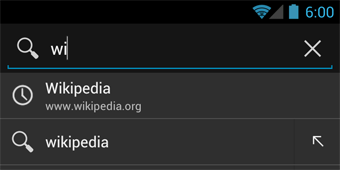
图片比文字更直白
请你尽量使用图片向我进行阐述。因为图片更能吸引我的眼球,也往往比文字更能让我有直观的理解。

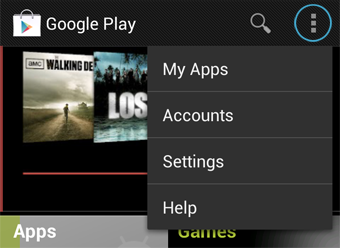
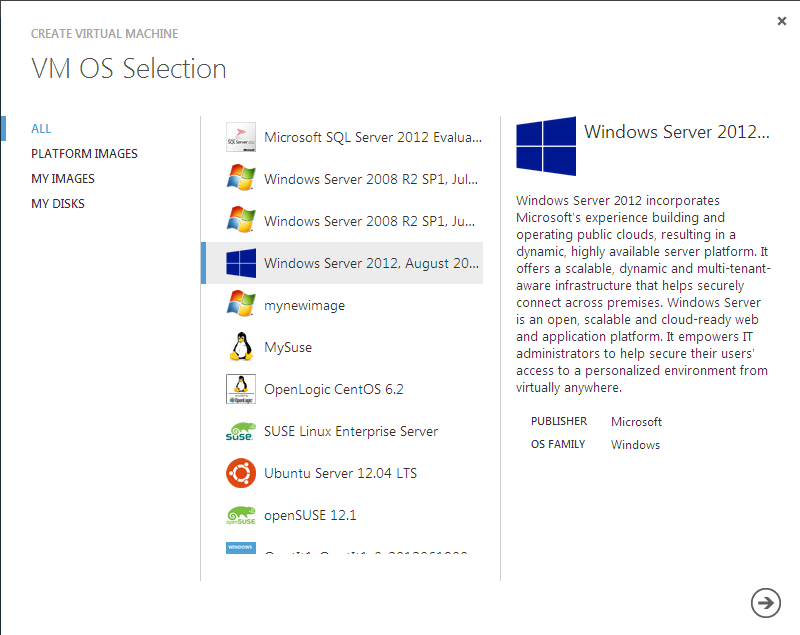
替我做出选择,但最终由我做出决定
你可以预先猜测我的需求,然后向我推荐你最好的解决方案,但是不要一开始就胡乱给我一堆的询问和选择。太多的选择以及被迫决定会让我非常烦恼。还有,以防万一记得给我一个“撤消”的按钮。

只在我需要的时候向我显示
同时让我看的太多,会让我感到难以承受。所以,你最好把那些复杂的任务和信息分解成多个便于操作和理解的步骤。目前对我没有必要的选项,暂时不要向我展示,同时也要告诉我在需要时我应该到哪儿去找它们。

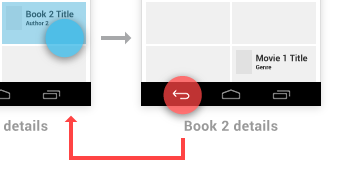
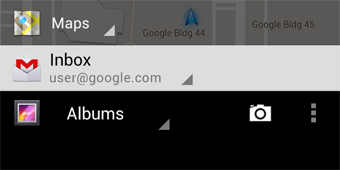
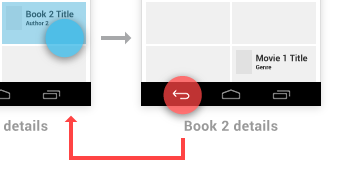
你应该让我知道我身处在什么位置
让我清楚地知道当我在使用应用时,我身处的位置和通往其它操作的路径。让你应用的各个部分区分明确,并在界面切换时使用适当的过渡效果,用来向我叙述它们之间的关系,让我尽可能多的理解你的应用。

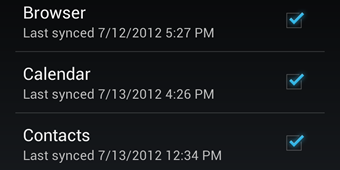
请不要随便丢掉我通知过你的设置要求
请你保存好我花费了时间与精力专为你准备好的内容与个人设置,让它们可以在任何时间任何地点都能代表我曾经使用过你,并且可以在手机、平板和PC之间同步更改。如果这样的话,以后你要进行升级或者其它方面变动,我也更愿意尽量的配合你。

如果你们看起来是如此的相似,那么你们给我的服务也应该相同
请你在设计时,尽量在视觉上使用明显的差异来帮助我区分你所提供的功能上的不同。避免让你看上去相似的样子、我用手指触碰你的时候却发现你长的对不起你的功能。

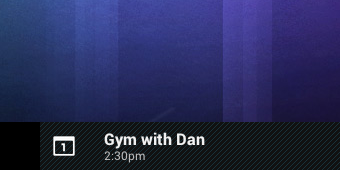
只有在重要的时刻才打断我
你就像一个属于我的私人助理一样,不应该在无关紧要的时候打扰我。我希望能更加集中精神的完成手上的任务,除非你发现了十万火急的事情需要我处理,否则还是不要随便打断我的任务,这会让我感到不开心,嫌弃你。

让我眼前一亮
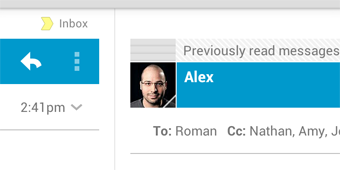
给我最实用的那三板斧
当我摸索出你为我设计好的使用技巧时,我会感觉非常的亲切。在你的应用程序里,我使用了其他Android应用广泛采用的一些操作技巧,发现你采用 可许多相同的视觉模式和肌肉动作,这让我很容易就上手了,并且真的很满足。比如,我经常使用的“轻扫”,这是一个我在Android应用中经常使用到的导 航快捷手势。

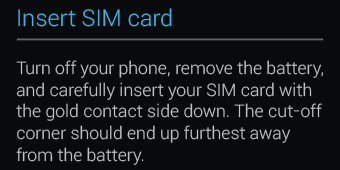
我知道不是你的错
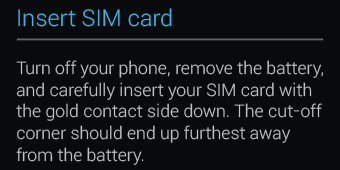
友好礼貌地提醒我改正错误——在使用你的应用时,我不希望你让我感觉到自己很蠢。所以,在使用的过程中出现错误提示的话,请你清楚简明地给出一个解决方案,以便让我能够尽快的反应过来,加以修正。
避免提及那些我看不懂的技术术语(我已经受够了微软动不动就提示我10个数字的错误代码,希望你能理解)。当然,如果你的应用能够把这些“事故”在后台偷偷地为我处理掉,那就更完美了!

请积极的向我反馈你的设计
把一个复杂的任务分解成多个较小的步骤,可以让我更轻松地顺利完成它。让我在每次行动后都收到一个反馈的响应,即使只是一点微弱的荧光也会让我感到亲切。

为我能用更简单的方法完成无法想象的高难度任务
用一个像我这样的菜鸟也能够理解的简单操作,完成我从未想象过的达人成就。例如,可以自动组合多种照片滤镜效果的一键功能,简单的几步操作,就可以使业余的照片变的看起来很有范儿。

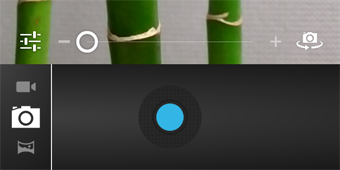
优先处理更重要的事情
并非所有操作的优先度都是一样的。我需要在设计时了解到我最重要的应用功能是什么,并让这个功能可以在我需要的时候更快的发现和使用它——比如说相机的快门,或者是音乐播放器的播放/暂停按钮。

Via: Android/雷锋网